精品軟體與實用教程
ios手機實現autoplay自動播放沒問題,加入 muted 屬性後可以自動播放,只是開啟了靜音模式。但是在安卓手機中,部分手機,有播放開始按鈕,可點選播放,部分手機沒有播放按鈕,影片播放不了。解決方案之一可以添加 muted 屬性(靜音),但是結果就是,有聲音沒有播放過程。
PC及安卓機使用hls.js實現hls串流自動播放及全螢幕非全螢幕播放
首先使用了hls.js外掛,可實現在PC及安卓機自動播放及全螢幕和非全螢幕播放。
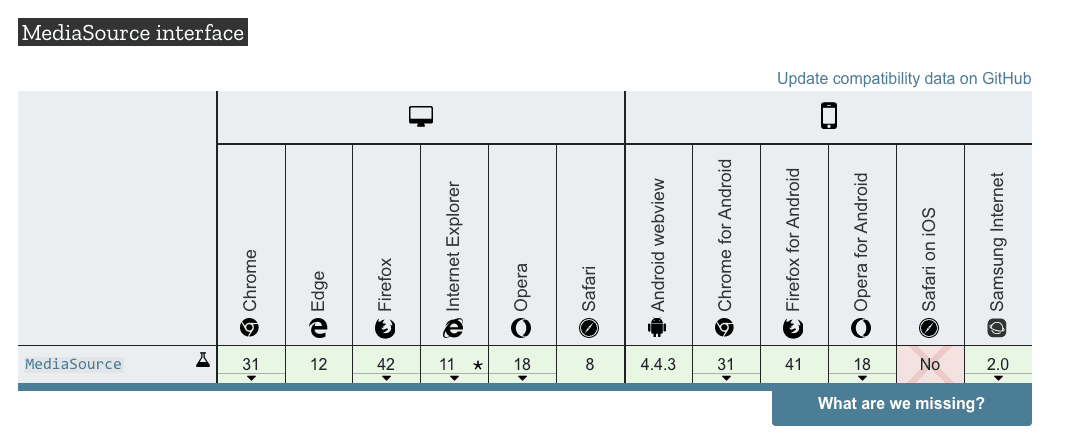
但在蘋果手機不支援播放,HLS官網說改庫使用了MSE,原文:It relies on HTML5 video and MediaSource Extensions for playback。檢驗MSE不支援IOS,mdn截圖如下:

總結:PC和安卓都支援hls.js, 蘋果手機不支援。幸運的是發現video標籤支援hls播放。
探索:蘋果手機使用video實現hls串流自動播放。
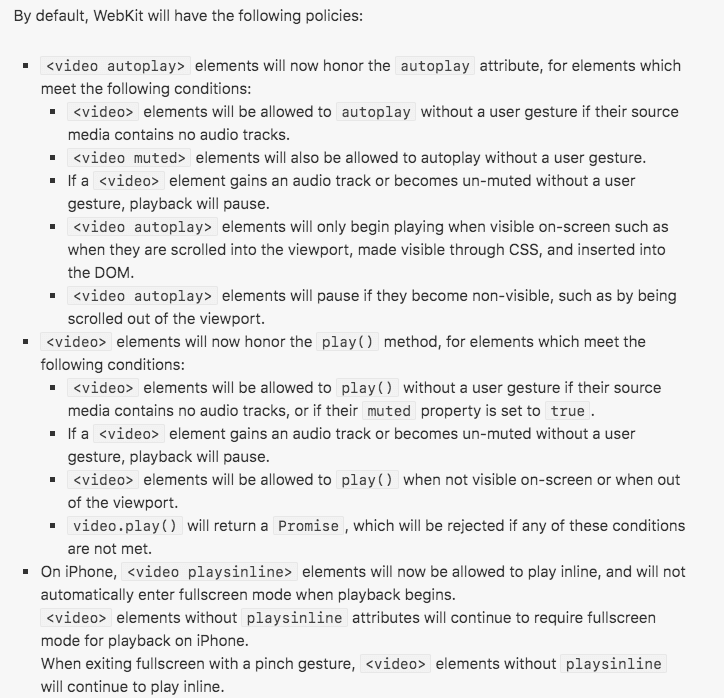
經測試,必須點擊播放才能播放,無法自動播放,原因如下(New):

已上翻譯+測試如下,
必須具備一下條件才能自動播放:
1.
2.
3.
4. 允許元素內嵌播放,並且在開始播放時不會自動進入全螢幕模式,也就是playsinline webkit-playsinline.
如果已經在自動播放,下列情況中的一種都會使自動播放暫停:
1. 元素變得不可見,例如透過滾動到視窗之外。
2.
經測試,video有以下屬性可以自動播放:
總結:使用autoplay muted playsinline="true" webkit-playsinline="true"屬性可以自動播放,比較致命的是自動播放是靜音的。
折衷:蘋果手機不需要自動不放,需要全螢幕及非全螢幕播放
將程式碼改為autoplay playsinline="true" webkit-playsinline="true" controls,點擊可以播放(自動彈出全螢幕),IOS13雙指縮回可以內聯播放,IOS13以下縮回後立即暫停,再點擊播放後依舊彈出全螢幕播放。
後經查找代碼改為如下:
其中x-webkit-airplay="allow",必須要有,這個屬性應該是讓此影片支援ios的AirPlay功能。但是加入這個程式碼就可以在IOS13以下內聯播放,刪除了就不行了。 x5-playsinline微信禁止全螢幕。
總結:
1. PC和安卓都支援hls.js, 蘋果手機不支援。
2. 蘋果手機可以使用video播放hls串流,使用autoplay muted playsinline="true" webkit-playsinline="true"屬性可以自動播放,比較致命的是自動播放一直不能有聲音。
3. IOS13以下想要內聯播放必須加上x-webkit-airplay="allow" 。