精品软件与实用教程
轻量级UI前端辅助工具 PxCook ,让前端效率更高
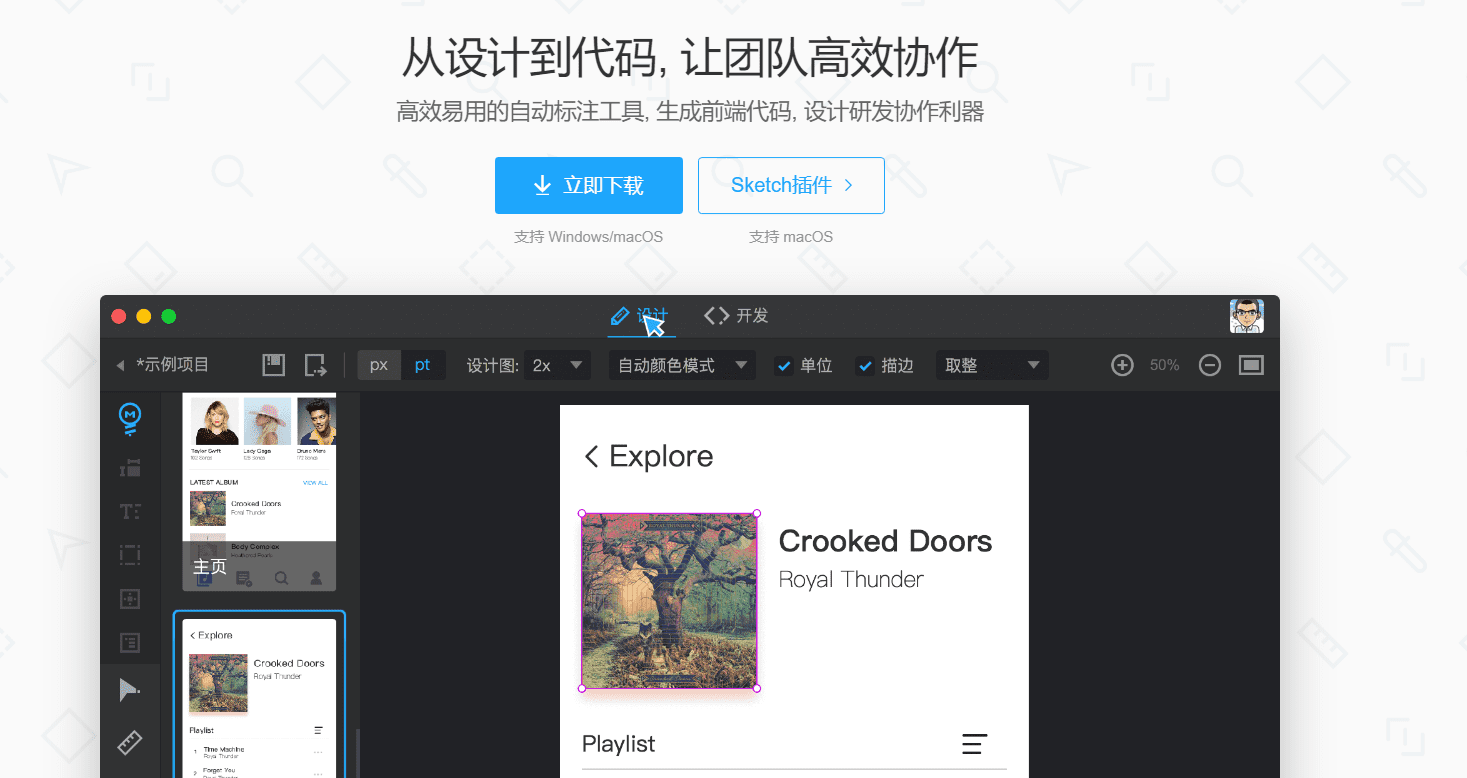
PxCook 软件主要用于设计图标注说明,通常来说是设计师标注后给UI前端使用的,UI前端直接在photoshop里面查看设计图个元素尺寸有些麻烦,可以通过 PxCook 这个软件来辅助输出,PxCook 十分方便, PxCook 特别适合UI前端使用,是对于首页输出来说十分便捷。从设计到代码, 让团队高效协作!高效易用的自动标注工具, 生成前端代码, 设计研发协作利器。
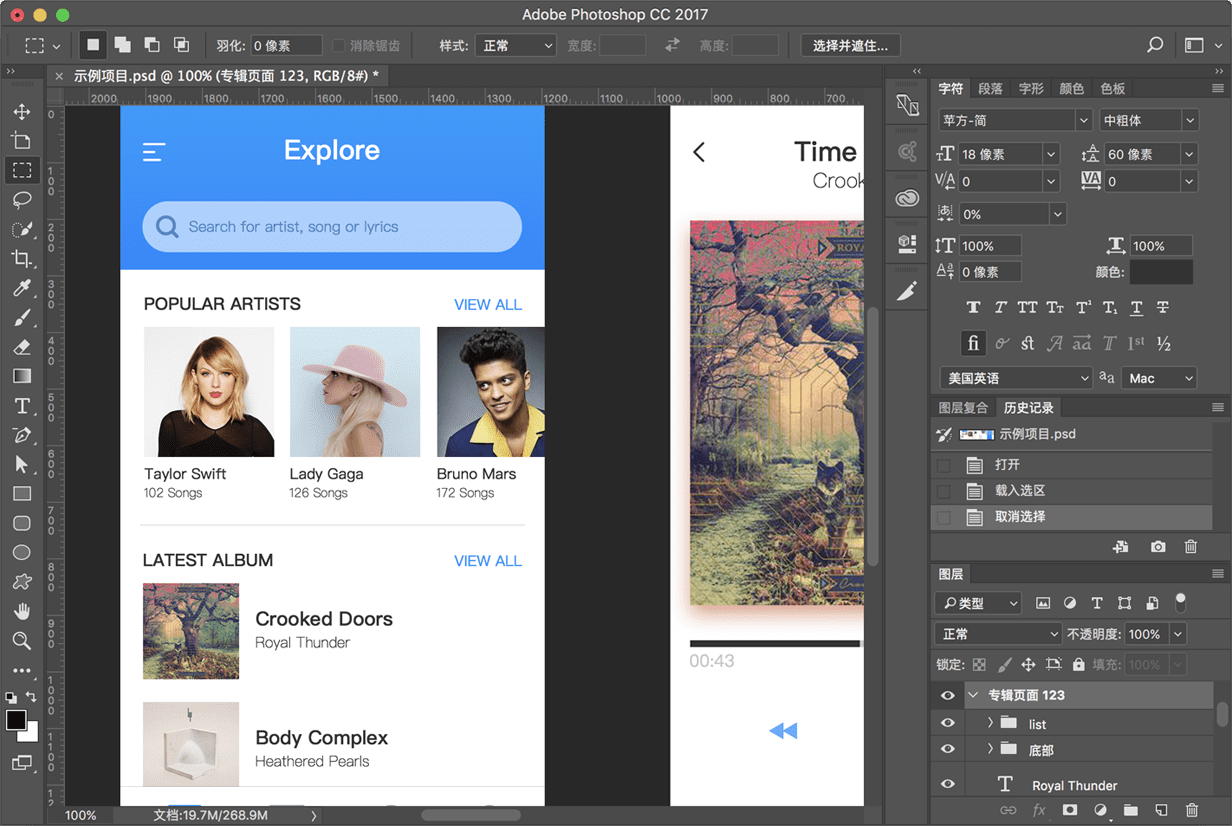
软件很简单,基本不用怎么介绍,大部分人都会使用,只需把psd拖进软件即可。
具体布局如下图,左边是工具条,上面是一些简单设置。关键是顶部有2个模式“设计模式”、“开发模式”。
PxCook官网:https://www.fancynode.com.cn/pxcook

自动手动随意切, 既精准又快捷
只需点击拖拽, 即可轻松获得间距尺寸, 字体, 阴影圆角等所有信息。
PNG, JPG也能手动测量。支持标注单位:PX , PT , DP/SP , REM。
提高前端开发效率
直接生成可执行样式代码
热门语言全部支持:CSS, XML, Objective-C, Swift, ReactNative
持续更新中⋯⋯
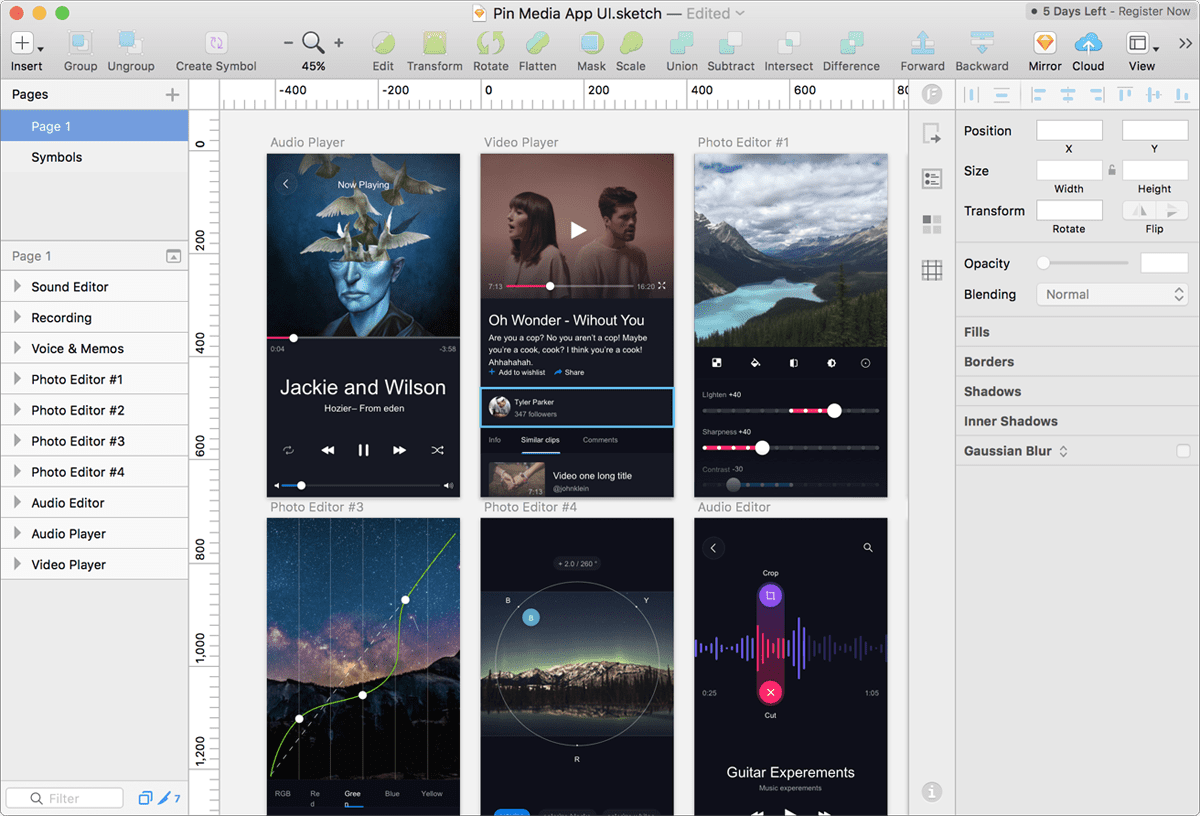
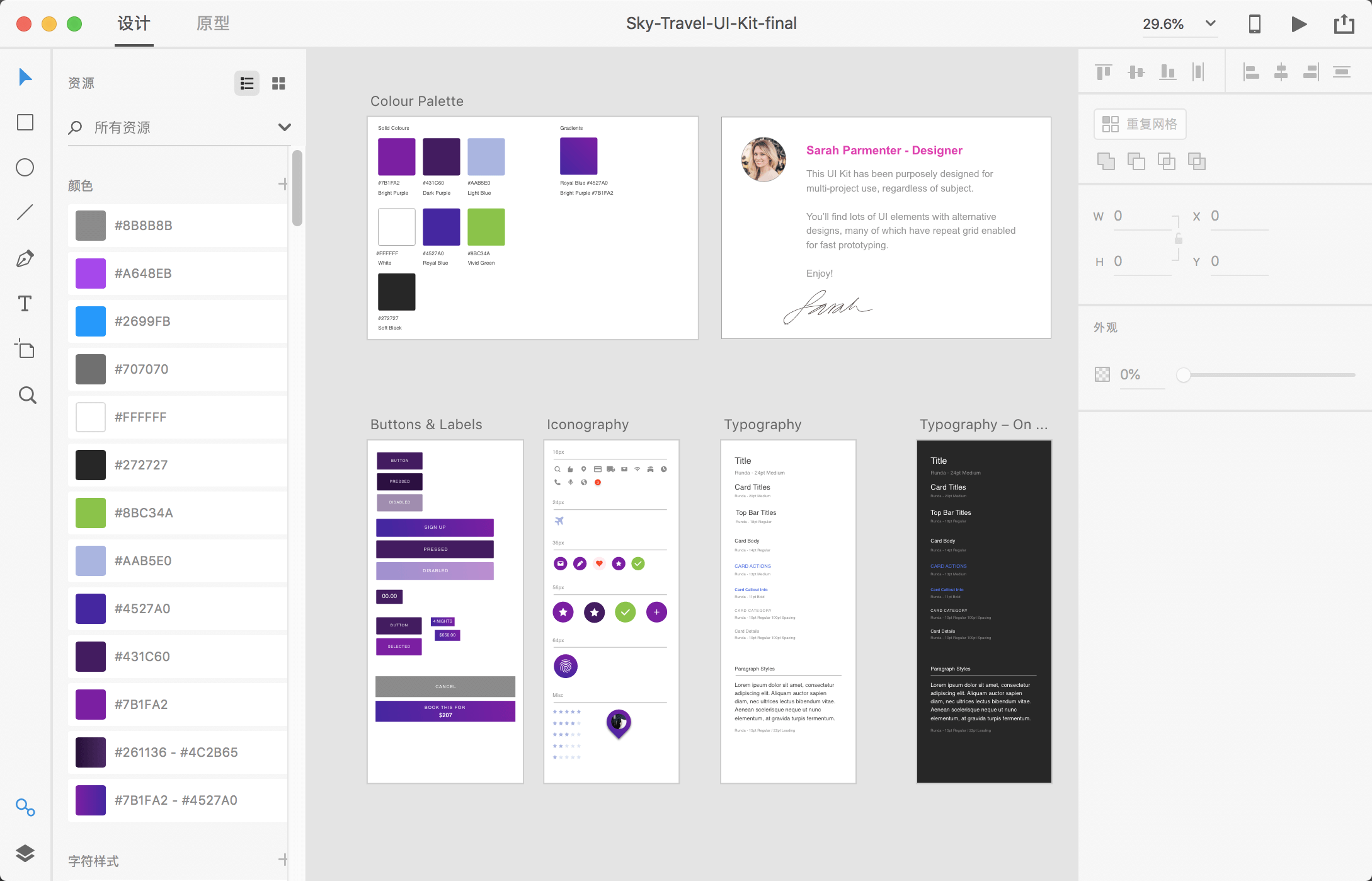
支持 Win/Mac, 支持 PS/Sketch / XD
让设计师随心所欲
无论你用 Windows, 还是 Mac OS 。
无论你用 Photoshop, Sketch 还是 Adobe XD 设计,
在本地项目和云协作项目中, 我们统统都支持。