精品软件与实用教程
傻瓜式 LCP优化 插件 WP Meteor ,详细解读 优化LCP 的方法
优化LCP 可以使网站在搜索引擎中更多的展现,从而获取更多流量,LCP优化 最简单的方法就是安装 WP Meteor ,这个插件可以一键优化LCP的速度,延迟加载JS文件等,WP Meteor 没有复杂的设置,只有简单的一个按钮,开箱即用,简单上手,非常适合小白用户,下面给大家详细介绍 LCP优化 的几种方法。

使用WP插件,进行 LCP优化 后的LCP 指标低于2.5,在插件中搜索 WP Meteor 安装即可使用,WP Meteor 是优化页面速度的全新方式。它甚至可以在您现有的优化之上运行,包括:
- 自动优化
- 可湿性火箭
- WP 总缓存
- WP超级缓存
- LiteSpeed缓存

LCP优化 的几种方法
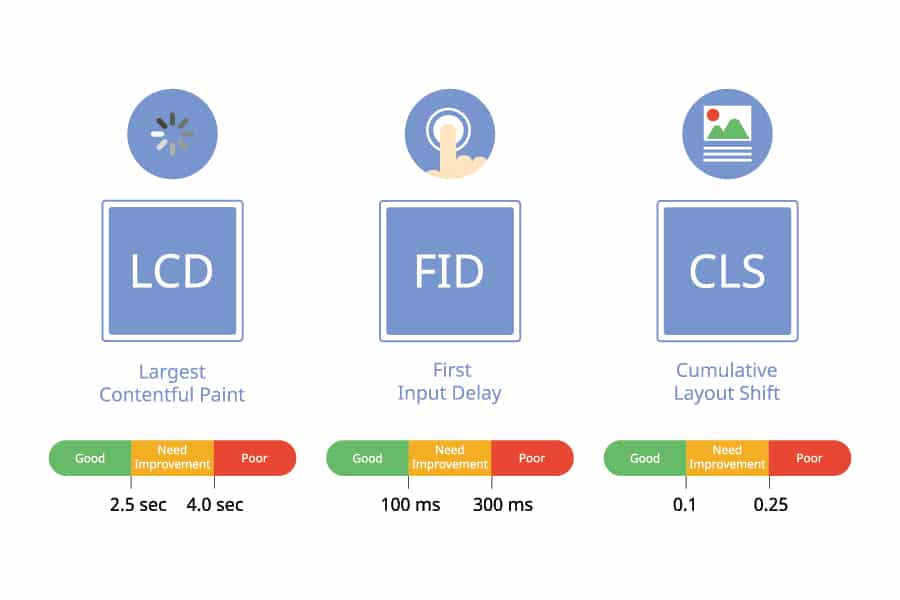
- 最大内容绘制(LCP) 衡量最大的折叠上方元素加载到页面上所需的时间。
- 减少您网站的LCP 有助于用户更快地查看您网站上的基本内容。
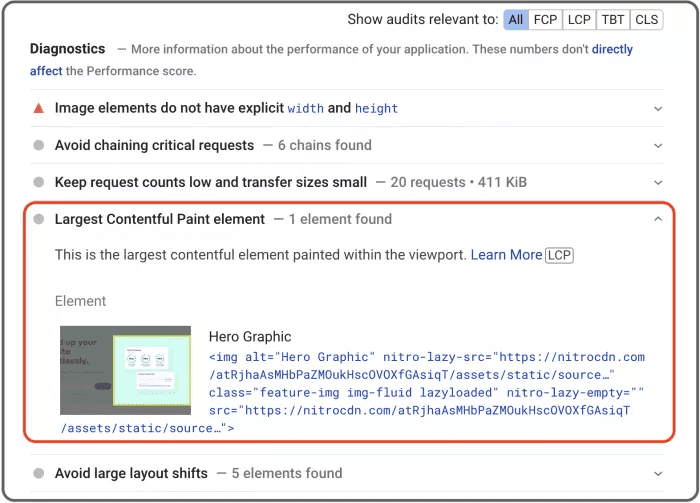
- PageSpeed Insights 中的“诊断”部分会显示哪个元素触发LCP 指标。

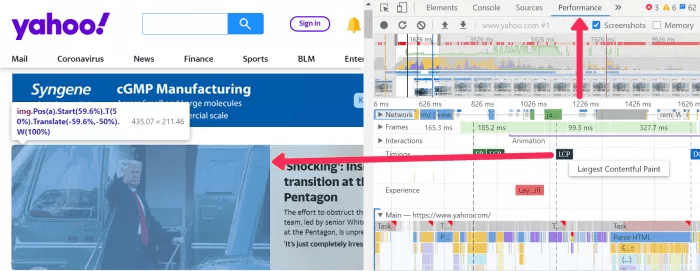
DevTools 中的“性能”面板也可以做同样的工作。

要改善页面的LCP 时间,您必须优化该元素的加载时间。下面有五种有效的方法来可以来改善您的LCP 指数,修正之后当然也有助于改善FCP、CLS 和TTI这些分数。
LCP优化 ,如何改善您的 LCP 时间
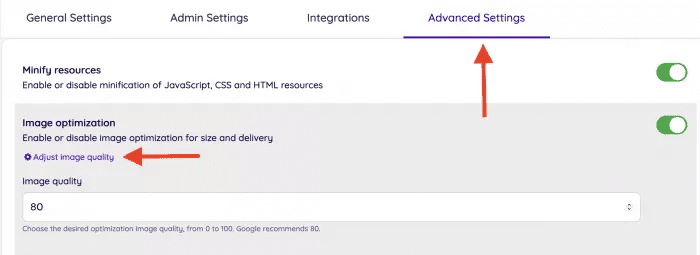
1. 图像优化
图像优化是一组技术,可以改善所有负载指标并减少布局偏移(CLS)。图片压缩更是重要的一环。压缩意味着应用不同的算法来删除或分组图像的各个部分,使其在此过程中变得更小。而有两种类型的压缩- 有损和无损。
- 有损压缩会从文件中删除部分数据,从而导致质量较低的轻量级图像。JPEG 和GIF 是有损图像类型的示例。
- 无损压缩保持大致相同的图像质量,即它不会删除任何数据。它产生沉重、高质量的图像。RAW 和PNG 是无损图像类型。
现在已经有很多很棒的工具可以完成这项工作,像是imagemin或是Optimizilla。

另外,随着您网站的发展,可能会添加越来越多的图片。您将需要一个能够自动将图像优化到所需级别的工具。
选择正确的格式
关于图像格式之间进行选择棘手的事情是寻找质量和速度之间的平衡。高质量的图像很重但看起来很棒。低分辨率的看起来很糟但加载速度更快。
在某些情况下,需要高像素图像才能在竞争中脱颖而出,像是摄影和时尚网站。对于新闻网站和个人部落格等,低像素则完全没问题。这是可以用作指南的快速规则。
- 将SVG 用于由简单几何形状(如徽标)组成的图像;
- 牺牲速度同时保持质量时,请使用PNG;
- 在质量和UX 之间取得最佳平衡,使用WebP,同时保留原始格式作为备。因为WebP 没有100% 的浏览器支持。
不要忘记在选择图像类型后尝试压缩图片。
使用srcset 属性
处理图像时的一个典型错误是为所有设备的尺寸提供同一张很大的图像。大图像在较小的设备上看起来不错,但浏览速度非常慢。
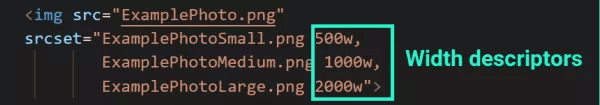
更好的方法是提供不同的图像大小,让浏览器根据设备决定使用哪一个。为此,请使用srcset 属性并指定要提供的图像的不同宽度。下面是一个例子:

如您所见,对于srcset,我们使用w 而不是px。如果您希望图像版本为600px 宽,则必须编写600w。同样,这种方法将图像大小的选择外包给浏览器。您只需提供选项。
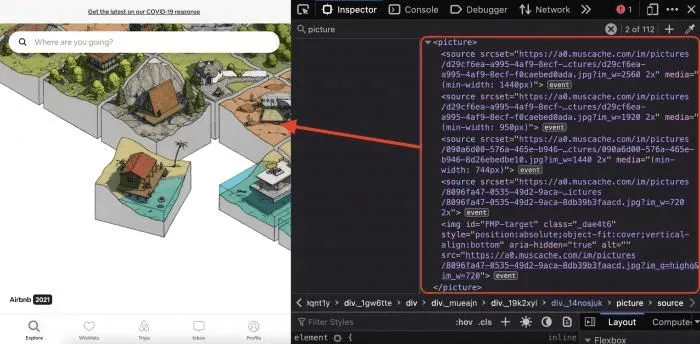
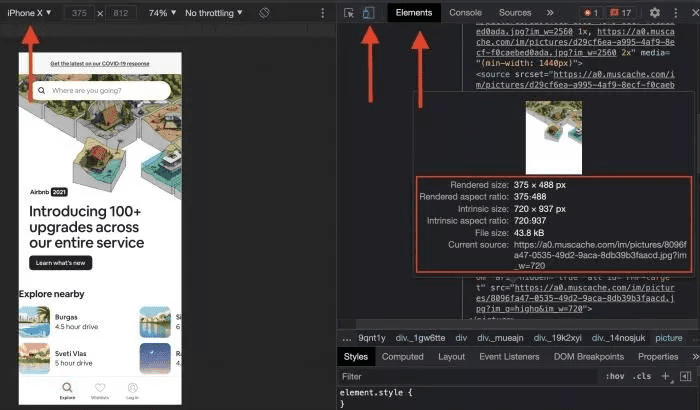
Airbnb 的网站采用了这种方法:

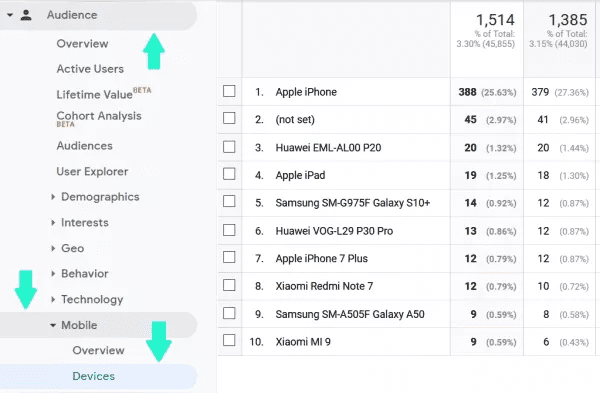
在决定正确的图片尺寸时,请使用Google Analytics(分析)来计算通过桌面或移动设备访问您网站的受众群体的百分比。“设备”报告还包含有关访问者使用的特定设备的深入信息。

您还应该使用DevTools 检查图像在不同视口上的外观。

当需要更改图像大小时,请使用Smart Resize批量调整大小。
WordPress 用户注意事项:从4.4 版开始,WP 会自动创建不同版本的图像。它还添加了srcset属性。如果您是WordPress 用户,您只需要 提供正确的图像尺寸。
预加载 hero 图片
最后一个技巧是关于优化浏览器发现 hero 图像的速度。hero 图像通常是折叠元素上方最有意义的,因此更快地加载它们对于用户体验至关重要。
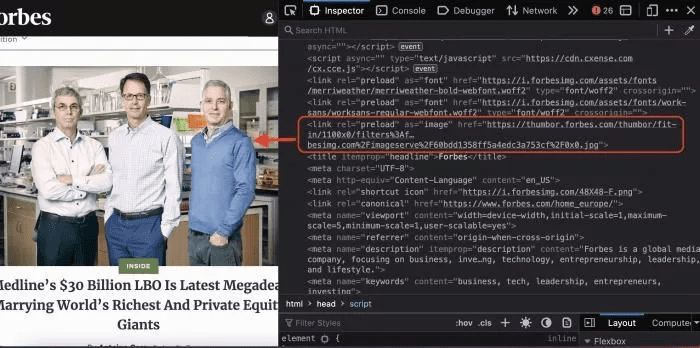
福布斯网站预载了首页最大的首屏图片:

这种技术告诉浏览器在呈现页面时优先考虑该特定图像。预加载可以显著改善LCP,尤其是在加载了以下内容的 hero 图像的页面上:
- JavaScript;
- CSS 中的background-image 属性。
2. CSS 和JavaScript 优化
在浏览器呈现页面之前,它必须加载、解析和执行在解析HTML 时找到的所有CSS 和JavaScript 文件。这就是默认情况下CSS 和JavaScript 都阻止渲染的原因。如果不加以优化,它们会减慢页面加载速度,从而损害您的LCP。以下是优化它们的方法:
- 缩小和压缩代码文件
缩小从代码文件中删除不必要的部分,如注释、空格和换行符。它可以减少中小型文件大小。另一方面,压缩通过应用不同的算法来减少文件中的数据量。它通常会大大减少文件大小。
在性能方面,这两种技术都是必须的。一些托管公司和CDN 提供商默认应用这些技术。值得检查一下它们是否已在您的网站上实施。
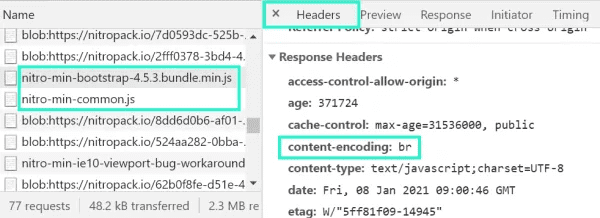
您可以使用DevTools 中的“网络”选项卡并分析文件的响应标头以查看是否是这种情况:

大多数缩小文件的名称中都有“.min” 。压缩文件有一个内容编码响应头,通常带有gzip 或br 值。
如果您网站的文件没有被缩小或压缩,我建议您立即开始。询问您的托管公司和CDN 提供商是否可以为您执行此操作。如果不能,有很多缩小和压缩工具。
实施关键CSS
实施关键CSS 是一个三步过程,包括:
- 在不同视口上查找折叠内容上方的样式的CSS;
- 将该CSS 直接放置(内联)到页面的head标签中;
- 推迟CSS 的其余部分。
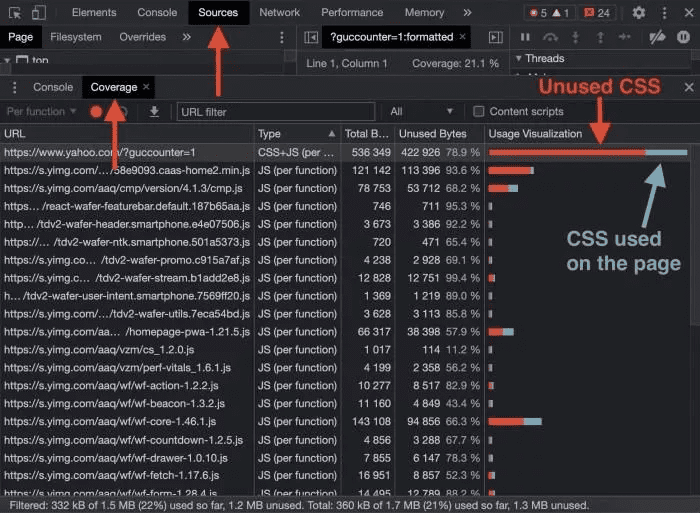
您可以首先使用DevTools 中的“Coverage”面板来计算页面上每个CSS 文件的使用量。

您可以按类型排列资源并浏览每个CSS 和JS 文件。
显然,页面上未使用的CSS 并不重要。在这一点上,值得尝试删除或减少这个未使用的CSS,因为它会减慢渲染速度。
接下来,要提取关键CSS,您需要手动检查代码或使用工具。这项工作的两个很好的选择是criticalCSS和critical。
提取后,将关键CSS 内联到页面的head 标记中。
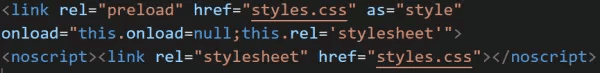
最后,异步加载其余的CSS。Google 建议使用link rel="preload" , as="style",一个空的onload处理程序,并将样式表的链接嵌套在noscript元素中。

另外,不要忘记考虑不同的视口。桌面和移动用户在折叠内容上方看不到相同的内容。要充分利用此技术,您需要根据设备类型使用不同的关键CSS。
提供更小的JavaScript 负载
JavaScript 是整个网络加载时间缓慢的主要原因之一。像图像一样,如果您想要出色的性能,就必须优化网站的JavaScript。
对于LCP,拆分JavaScript 包是提高分数的好方法。这个想法是只发送初始路由所需的代码。未包含在初始捆绑包中的所有内容都应稍后提供。这样一来,需要一次解析和编译的JavaScript 就更少了。该工作有些流行工具的WebPack,汇总和browserify。有关代码拆分的更多信息,请查看web.dev 的这篇文章。
3. 更快的服务器响应时间
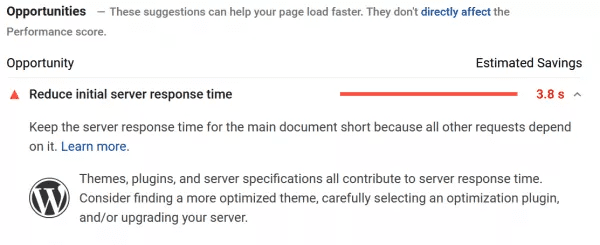
减少伺服器响应时间是PageSpeed Insights 中最常见的建议之一。

以下是您可以采取的一些步骤来解决此问题:
升级您的托管计划。如果您使用的是便宜的共享托管计划,则需要升级。不可能有一个快速的网站和一个缓慢的主机服务器;
优化您的服务器。许多因素都会影响服务器的性能,尤其是在流量激增时。使用Katie Hempenius 的本教程来评估、稳定、改进和监控您的服务器;
减少站点对第3 方插件、工具和库的依赖。它们增加了必须在服务器或浏览器上执行的代码量。这会增加资源消耗并损害诸如Time to First Byte、First Contentful Paint 和LCP 等指标;
最大限度地利用缓存。缓存是出色Web 性能的支柱。许多资产可以缓存数月甚至一年(徽标、导航图标、媒体文件)。另外,如果你的HTML 是静态的,你可以缓存它,这可以显著减少TTFB;
使用CDN。CDN 缩短了访问者与他们想要访问的内容之间的距离。为了让您的工作尽可能简单,请使用内置CDN 的缓存工具;
使用服务工作者。Service Worker 通过避免常见元素的重复来减少HTML 负载的大小。安装后,服务工作者从服务器请求最少的数据并将其转换为完整的HTML 文档。查看Philip Walton 的本教程以了解更多详细信息。
4. 有限和优化的客户端渲染
客户端呈现(CSR) 是指使用JavaScript 直接在浏览器中呈现页面。这种方法将任务(数据获取、路由等)从服务器卸载到客户端。起初,CSR 可能是一个完美的解决方案,但是随着您添加更多的JavaScript,它变得越来越难以维护。
如果您已经实现了CSR,则在优化JavaScript 时需要特别小心。代码拆分、压缩和缩小是必须的。此外,使用HTTP/2 服务器推送 和链接rel=preload可以帮助更快地交付关键资源。
最后,您可以尝试将CSR 与预渲染相结合,或者在混合中添加服务器端渲染。您在此处采用的方法取决于您网站的技术堆栈。重要的是要了解您在客户端上投入了多少工作以及这如何影响性能。
要深入了解该主题,我推荐阅读此Web上渲染的综合指南。
5. 使用rel=preload , rel=preconnect和rel=dns-prefetch
这三个属性通过将浏览器指向需要首先处理的资源和连接来帮助浏览器。
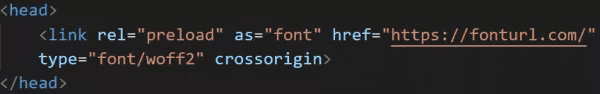
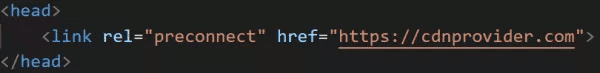
首先,对浏览器应优先考虑的资源使用rel=preload。通常,这些位于首屏图像、视频、关键CSS 或字体之上。就像在head标签中添加几行一样简单,如下所示:

预加载字体时,像as=”font”、type=”font/woff2”和crossorigin 可以帮助浏览器在渲染过程中对资源进行优先级排序。作为奖励,预加载字体还有助于它们满足FCP,从而减少布局偏移。
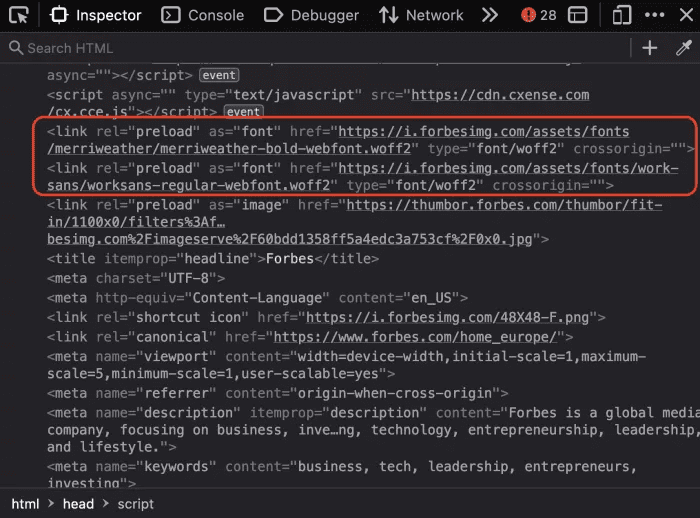
Forbes.com使用这种技术来减少他们的字体加载时间:

接下来,rel=preconnect告诉浏览器您打算立即建立与域的连接。这减少了到重要域的往返。同样,实现这一点非常简单:

但是在预连接时要非常小心。仅仅因为您可以预连接到域并不意味着您应该。只为你需要连接到域这样做的时候了。将它用于不需要的主机会阻止所有其他DNS 请求,导致弊大于利。
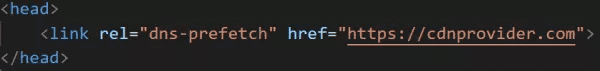
最后,为了节省DNS 查找不那么重要的连接的时间,请使用rel=dns-prefetch。

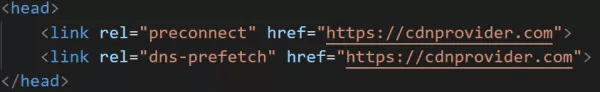
预取也可以用作预连接的后备。

所有这些技术对于提高网站的性能指标都非常有用。如果你还没有实现它们。在选择要预加载的资源和要预连接的主机时要小心。
减少WordPress 网站上的LCP指标
上面列出的技术有助于改进所有站点上的LCP,包括那些建立在WordPress (WP) 上的站点。但是,另外两个提示也可以帮助优化WP 站点上的此指标:
选择一个轻量级的主题。太繁琐的主题会显著增加加载时间并损害您的Core Web Vitals,包括LCP。这就是为什么你应该仔细选择你的主题。有关更多详细信息,请查看Kinsta 的这项研究;
不要使用太多插件。虽然插件提供了有用的功能,但它们中的大多数也有性能成本。它们增加了必须执行的代码量,导致更高的资源消耗。仔细研究每个插件并在添加后监控您网站的性能。
使用WP 网站时,这两个技巧都是必须的。将它们与上面列出的技术结合起来,您应该会看到LCP 的重大改进。
用于监控核心Web Vitals 的其他工具和最佳实践
即使您没有任何 LCP优化 的问题,定期查看现场数据以检测潜在问题也是一个好主意。
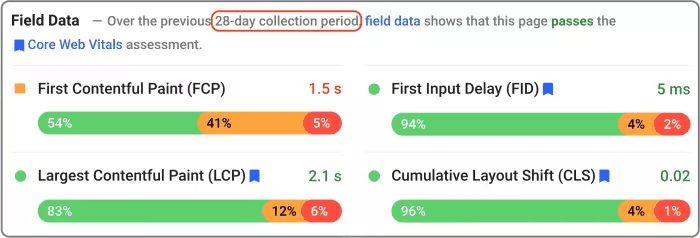
现场数据由Chrome 用户体验报告(CrUX) 收集。这些数据显示了真实用户如何体验您的网站。您可以在PageSpeed Insights 中直接在总分下方找到字段数据:

由于Google 会评估一个页面过去28 天的Core Web Vitals,因此您应该至少每月测试一次重要页面。
如果PageSpeed Insights 由于缺少数据而未显示此部分,您可以使用不同的工具访问CrUX 数据集:
- LCP优化 Chrome UX Report API - 需要一些JavaScript 和JSON 经验;
- LCP优化 BigQuery - 需要Google Cloud 项目和SQL 技能;
- LCP优化 Google Search Console 中的Core Web Vitals 报告- 非常适合初学者,对营销人员、SEO 和网站管理员很有用。
您选择哪种工具取决于您的偏好。重要的是要注意您网站的LCP 以及其他Core Web Vitals 的任何潜在问题。
同样,请确保至少每月检查一次Core Web Vitals 报告。有时问题会在意想不到的地方突然出现,并且很长一段时间都没有被发现。
将LCP优化到极致后,会有意向不到的收获,你会发现搜索引擎中的排名一直在提高,这就是LCP的作用。请不要忽视LCP指标。LCP优化很重要!